In programming you always have the problem to join words together keeping the syntax intact and to keep at least some amount of readability.
Those compound words got some names, so everyone knows what you are talking about.
You might be familiar with:
-
CamelCase- Maybe the most famous one, most people might know it from Wikipedia -
snake_case- Very popular in Python, but don’t fall for that. The name of the language refers to Monty Python, and not the snake. -
kebab-case- This is my favorite name - Not really common because it is not easy to distinguish it from a minus sign. So you’ll find it mostly in markup languages (Pretty common for HTML class names and/or CSS)
But there is one which was new for me:
beercase- I guess it is inspired by two glasses clinking together. 🍻
You can grow old, but you never stop learning.
Cheers
It’s been a while since my last post.. Yes, I promised to write about my experiences of how I built this Hugo template, and yes, I haven’t forgotten about it.
FYI - it doesn’t really look like it will get better in the near future:
I can program quite well, but sometimes I have the impression, that I’m not using the most optimal solution. Mostly I’m lacking a general overview of what’s possible, and some search terms, so I can read more about it.
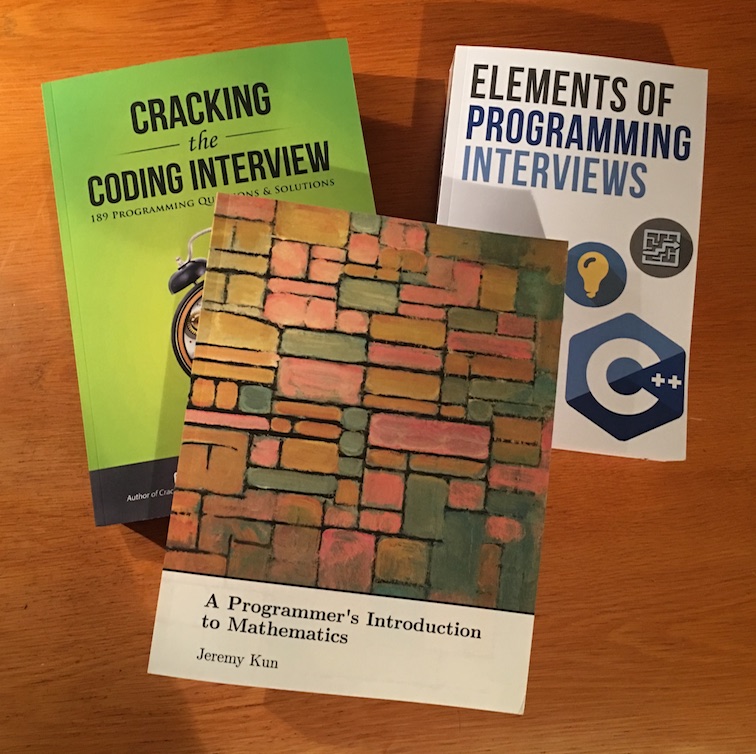
Lately I’ve read a lot of positive things about the following books I stumbled:
-
Cracking the Coding Interview: 189 Programming Questions and Solutions (Amazon, GoodReads)
-
Elements of Programming Interviews: The Insiders’ Guide (Amazon, GoodReads)
-
A Programmer’s Introduction to Mathematics (Amazon, GoodReads)
So I invested the money I got for Christmas and just bought them. The package arrived today - so I can’t tell if they are good or not, yet.

This is a lot to read, I guess
I am especially looking forward to “A Programmer’s Introduction to Mathematics” The Approach to explain mathematics via code really looks promising.
Guessing from the titles you may notice that I’ll have some plans for the future. But this will be another story, to be told..
But what I can tell you right now is how I’ll spend my evening: reading!
So long.
Every year, on Christmas I ask myself the same question:
How does a light chain work? Why is it possible to blow a single light, but the others still work?
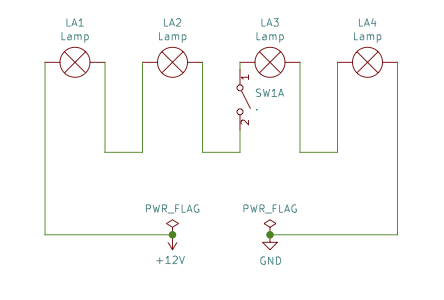
Obviously they are connected in a row. I had the basic understanding that a light chain looks like this:

This is how I thought a light chain would work…
If you would open SW1A as depicted (= lamp is broken),
all lamps would turn off, because the circuit is interrupted.
Investigating further — The first hint you get: If you manually plug out one lamp, the whole chain stops working. In conclusion - there must be something inside (or near) the single light bulbs.
Let’s take a closer look:

Taking a closer look..
In the bottom of the bulb please note the little thing connecting the wires
(right above the glass knob). It turns out this is a so called
varistor.
It is also called a voltage-dependent resistor
- Something I’ve
never heard of before…
Think of it like something between a valve or a fuse: At low voltage it has a high electrical resistance, at high voltage the resistance gets lower.
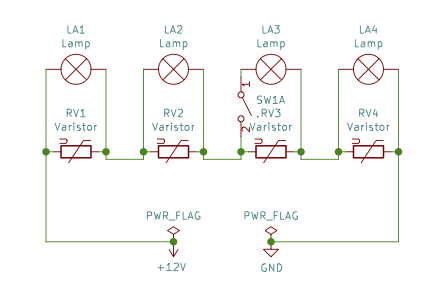
So we have to correct the diagram to look like this:

This is how it really works…
Because the lamp and the varistor are set in parallel, they divide the voltage in two halves. The moment one bulb gets broken, the full voltage ends up at the varistor. The varistor then drops his resistance and let’s the current flow through itself… As a result the circuit is still intact, and someone can quickly see which bulb has to be replaced. Genius!
I learned something new today, and I hope you did too.
Merry Christmas!
Say hello to my new site!
You may have guessed it - I was not really happy with Ghost so I decided to use Hugo for this site now.
The migration of the content was really a breeze. I wrote the entries in Markdown inside Ghost, so after all it was just copy pasting.
It’s great that Hugo supports aliases for URLs, so all the links should stay intact. You’ll get redirected to the new location if you hit an old one. Also I’m trying to redirect the URL of the RSS feed - Let’s see how this will work out..
As a cherry on top, I wrote myself some script to automatically build the
Website when I’m pushing new content into the git repository.
This is very comfortable - editing content locally inside a good and
well adjusted text editor, publish it with git,
and let the server do the rest.
But the best part: I can finally abandon Node.js from my server. Node itself is not a problem, but keeping all packages for Ghost up to date is really time consuming and all the worries about it are driving me mad…
However I struggled very much to select a decent theme:
- It should look good
- Must work on small and big screen sizes
- Text should be readable (high contrast)
- It must have a decent quality in code
- Doesn’t use string concatenation to construct URLs
- this will break if you have some special requirement - been there, done that)
- (HTML) Output should be readable and straight forward
- As little JavaScript as possible, please
- Doesn’t use a full blown framework for just one tiny feature
- Doesn’t use string concatenation to construct URLs
- Must be focused on privacy
- No external requests for CSS, Fonts, JS, whatever
- RSS Feed must have full content
- I hate that when others do it
This is really much to ask, so the selection boils down to (almost ?) zero. So I did what seemed logical - I forked some existing theme which I liked and implemented/changed what was missing.
It would have been faster to write a theme from scratch I guess… In a future blog post I’ll tell you more about the adventures I encountered while building a theme for Hugo.
Stay tuned!
I was very excited when Apple acquired Workflow, and I was more excited when iOS 12 finally came out with the all new Shortcuts app.
I have the understanding that a platform can only be considered as a serious one, if it is possible to develop for it on itself. So any step to bring iOS closer to that goal is a good one. That’s also why I was pretty excited.
Shortcuts is of course a pretty early and a pretty small step…
I don’t know many people who are using Automator.app on Mac OS. And it is not really possible to build serious applications with it. But it can help to ease out the pain on repetitive tasks.
Speaking of repetitive tasks - in my current situation, I have some weeks I have to get up early, and some weeks I have to get up very early.
I do what most people in my age are doing - I pretty much enjoy sleeping… It turns out, for me it’s better to set four alarm clocks, all 15 minutes apart.
Despite I’m losing one hour of sleep, it really helps me to finally get up in the end.
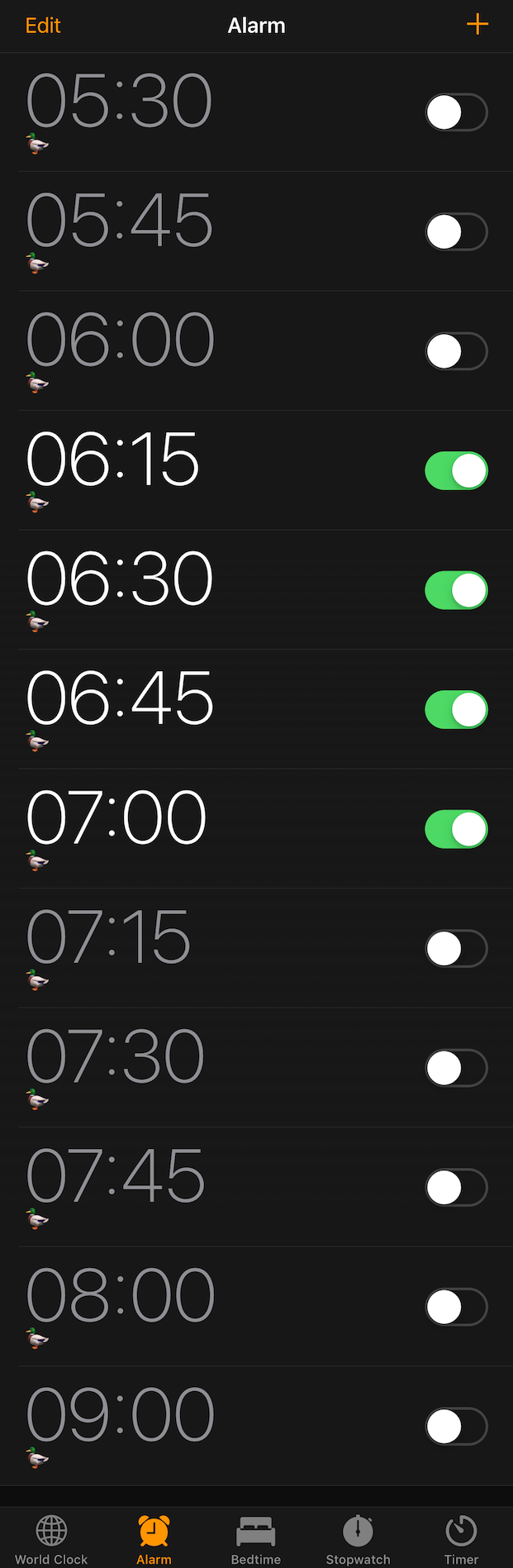
So - every evening I have to remember to activate four alarm clocks, and I have to pick the right ones…

This is my long list of possible alarm clocks. Currently set for the very early mode. I named them all 🦆 - maybe I should have been more creative than that…
But Shortcuts will help me there!
I now have two buttons in my widget area - early & very early - which will activate the alarm clocks for me.
You may wonder why I’m writing about this. The thing is - I have no way to completely finish those two Shortcuts:

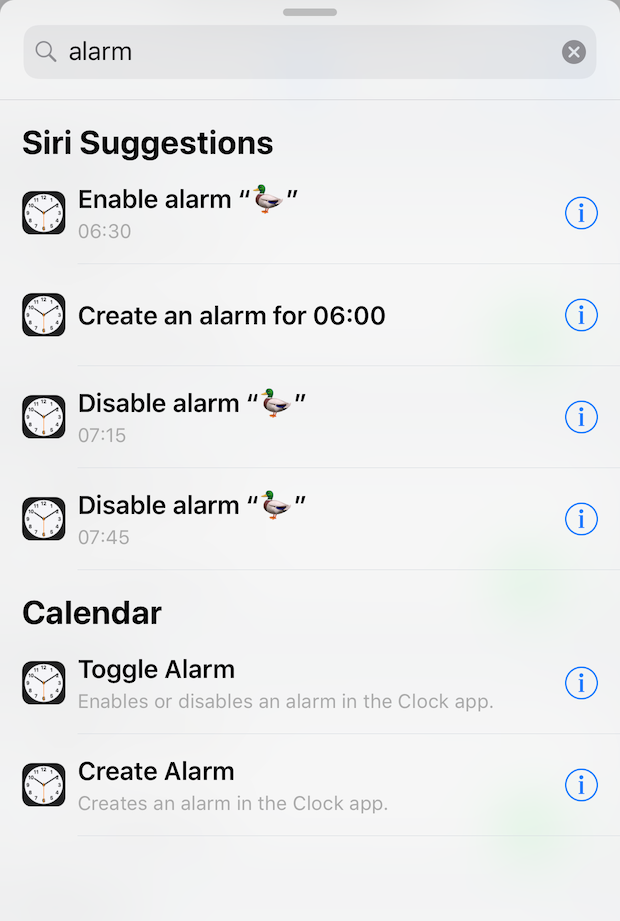
Searching for alarm yields only a limited number of results
Both of them work, but only kind of:
Neither by searching for “Alarm”, nor by directly accessing the “Clock” section it is possible to retrieve a full list of all possible alarm clocks…
Note in the screenshots - there is no way to enable alarm clocks before 06:00 and after 08:00. Further - there are less options to disable alarm clocks than to enable.
And worst - all entries do not follow any logical order: Enable alarm at 07:45; 08:00; 07:00…

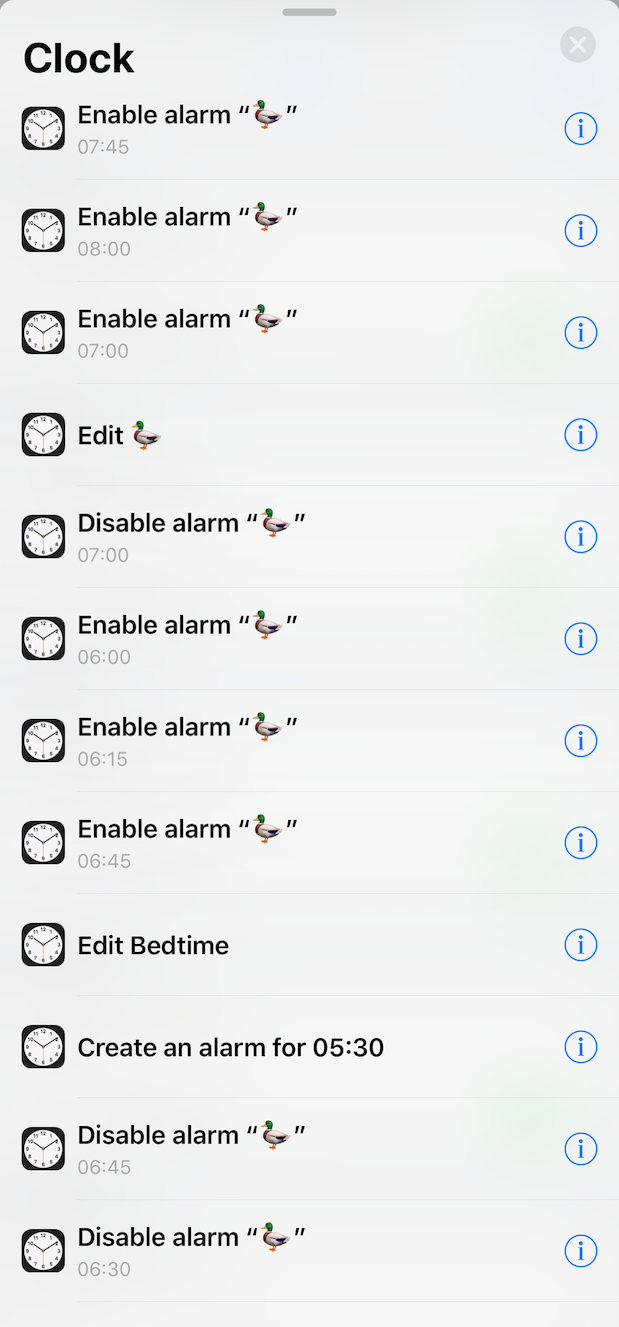
And this is what I get, when directly navigating to the Clock section inside Shortcuts. You may have noticed: Many alarm clocks are missing
I am very frustrated. Now I have a situation where I can use the shortcuts to set three out of four alarm clocks, but still I have to switch to the “Clock” app to enable the missing one.
In conclusion - I am very happy that there is finally some officially supported way to build little scripts to help on repetitive tasks.
But the way how one can build them is still very far from perfect.
- Why does it only show a small subset of all possibilities and why aren’t they sorted?
This is not a very satisfactory solution - it’s better than nothing - but I fear there is still a very long way to go…
So long.
I decided to recompile userland & kernel on the machine this blog is running on and naturally this will take a while. So why not use the time to write my first proper blog entry…
In the last days I spend some time taking a closer look on the template for this blog.
The reason why I decided to use Attila as theme is that it seems to care a little bit on privacy.
If you click through the demos on template marketplace for ghost themes you’ll notice that a lot of them are loading assets from external sources.
For me privacy is very important, and loading external ressources from third parties is an absolute no-go! This is not something I want to experience personally, and therefore this is nothing I want to force on my visitors.
Scrolling through the changelog of Attila one can see, this theme never was designed in terms of “privacy first”:
- Protocol relative load of assets and mixed content
- Using local fonts insted of loading them from Google.
Please don’t get me wrong - I do not want to rant about the template - the template is great, it looks very good, is very usable, and even comes licensed as open source. Awesome! Thanks!
I am very well aware I am complaining on a very high ground.
But there is still a thing that bugs me - The logo from the top left corner is
still fetched from casper.ghost.org. I do not want that and maybe I could
patch it out..
So I set up a local development installation of Ghost, cloned the repository, and replaced that logo by a local one.
Easy task, five stars - would do again!
And while we’re on it I removed the comment feature for Disqus (because privacy)…
Then I noticed that this template was using JQuery for it’s JavaScript logic. At least it is bundled inside the template and is not loaded via some third party content distribution network.
But the bundled version is a pretty old one (version 1) - nowadays version 3 is recent. The old ones aren’t patched anymore.
For most parts JQuery isn’t needed anymore - So I thought it could be possible to remove it completely by rewriting some parts of the source code.
It turns out that there are some plugins inside the template which require JQuery.
For example FitVids.js which resizes embedded videos from YouTube and Vimeo.
Ok - there is fluidvids.js which has no dependencies and does the same. Great.
So I started to fiddle around inside Grunt
- the JS build tool used in this project…
After updating most NPM dependencies inside the template, I started updating them to a more recent version.
While fixing all the trouble I caused by updating all those packages I stumbled across the information that nobody is seriously using Grunt anymore…
Sigh. While we’re on it - let’s also replace the complete toolchain. Most blog posts mentioned webpack as state of the art build & bundle tool.
It can do anything, but most of it only via external packages - yay more dependencies, more problems.
To configure webpack builds the documentation is very well written to get started, but leaves you in the dark with a lot of corner cases.
To make the require and import statements work (I guess)
the build output is inflated by some JavaScript code - over 100 lines of weird
stuff, bundled right into my Hello World test script…
Why is it there, what does it even do?!?
Better - I set up building .scss files into CSS like it is recommended in
the documentation. And all I got was a style.js file.
What am I supposed to do with that?!?
Every once in a while I take a journey into JavaScript-Land. And I don’t really like what I see.
It becomes more complicated each time - I don’t get it why there are always at least three competing solutions for the same problem.
If there is something new, no one can tell you if it is worth the effort to learn about it or if it is already gone next year. Tooling in JavaScript-Land is still an issue. After all this time. A lot has become better, but there is still a very very long way to go.
The thing I don’t understand is that most problems JavaScript tooling is trying to solve has already been solved in most of the other languages.
You don’t need much - You have some source files there, want to process them in some way, and copy them somewhere else.
This is something a makefile can do best - And as long tooling in
JavaScript is such a mess, I will always help myself by writing a makefile
for my tasks.
It is not the shiny new technology, and has a steep learning curve, but it has proven to be very solid and flexible. It was not invented to be used for JavaScript (it is much older than the language itself) - but it can accomplish the job better than most native tools in JavaScript.
I think the situation is just sad, let’s see if my next journey into JavaScript-Land will bring up something useful.
I’m now done with my rant and off, writing a makefile.
So long.
What it is is beautiful.
Update:
This post was created as a test - after long hours of installing the server where this site runs on, writing configuration files and installing the blog software I was too tired to think of something more creative than that.
Sorry about that, to see some more information, take a look at the about page.